
Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn about Built Value and how to use it to serialize JSON
- You will learn how to use the Builder Pattern to create immutable data
- You will learn about Build Collection and how it works.
- You will learn how to use the AnimatedCrossFade widget.
- You will learn about build runner and the built value generator
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A little understanding state management and functional programming
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Some understanding of Rx or Streams
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Builder Pattern Image (Wikipedia): https://en.wikipedia.org/wiki/Builder_pattern
Difficulty
- Intermediate
Description
Outline and Overview
In this Flutter Video tutorial, we take a look at one of the ways that we can build out a complex model to serialize and deserialize data to and from JSON. We use the Built Value Library to build an immutable and complex data structure by composing multiple classes together through the builder pattern. We also use the Built Collection library to create an immutable list inside of this data structure. The application pulls from the complex and nested JSON data structure that comes from the Reddit API. We are then able to serve this data using a AnimatedCrossFade widget in a way that provides some reactivity.
Outline for this Tutorial
Item One: Built Value and Built Collection
Immutability is the cornerstone of many programming languages and using immutable data structures can be more efficient then using mutable data. Built Value and Built Collection are libraries that were created by google to help with so called "Value Types". Value Types are classes that represent immutable data such as Dates, Times, Money, URLs and even Authentication. Implementing these types into a program can often require a fair amount of boilerplate and Built Value helps cut that boilerplate down considerably.

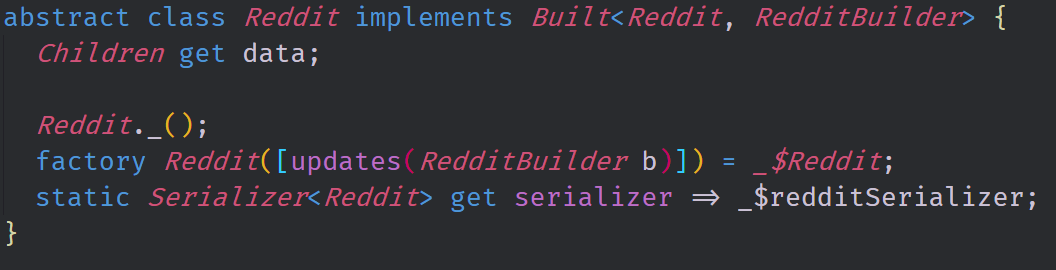
In this image, we have the top level abstract class that represents the top level object from the JSON request. By just writing five to six lines of code, we have the ability to create a model which is immutable and fully serializable. The build_runner generator then generates almost 40 lines of code which would otherwise be boilerplate.
Item Two: The Builder Pattern
There are many design patterns in programming and the builder pattern is considered to be one of the most well known. The builder pattern allows us to decouple the the creation of a complex object from its actual representation. In this way, we can create multiple contexts of the same object which lets us also have multiple internal representations for this object. We use so called Builder objects for this.

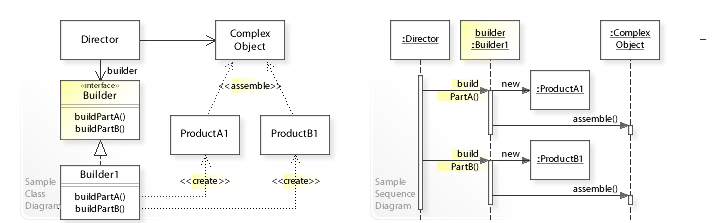
In a normal Builder Pattern, we have a director which refers to a builder interface. This interface creates and assembles parts of the complex object. In the Built Value library, the Builder is created through code generation. By defining multiple abstract classes, each with their own builder associated to them, we are able to create a single complex object with multiple contexts.
Item Three: Creating Reactive User Interfaces with the AnimatedCrossFade Widget
Often in Flutter, it is easy to associate reactive interfaces with Streams. We can however, build these reactive interfaces without streams however because of the tools that the framework gives us. One such tool is the AnimatedCrossFade widget. This widget makes it possible to swap between two different subtrees based on a small piece of business logic.

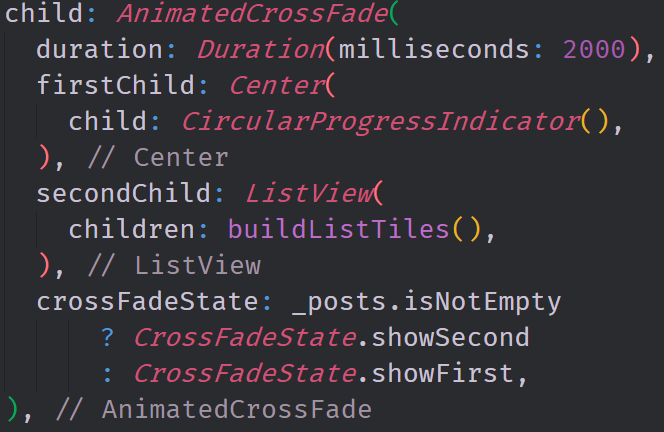
In our application, we are able to display our list of data base on whether or not the list is empty. If the list is not empty then we display the ListView widget which has all of the data inside of it. If the list is empty then we display a CircularProgressIndicator which tells the user that the data is loading.
The source code for this project can be found here
Video Tutorial
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
- Working with Material Theme and Custom Fonts in Dart's Flutter Framework
- Using Cloud Firestore as a Realtime Datastore for CRUD with Dart's Flutter Framework
- Authenticating Users with Google Sign In and Firebase\Firestore inside of Dart's Flutter Framework
- Using the Elm Architecture or the MVU pattern with Dartea inside of Dart's Flutter Framework
- Using the BloC Pattern to Build Reactive Applications with Streams in Dart's Flutter Framework
