
Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn how to access Fonts in Flutter
- You will learn about putting symbols into a font format
- You will learn how to use Fuzzy timestamps
- You will learn how to manipulate aesthetics
- You will learn how to access and use circular avatars
- You will learn how to use the URL Launcher Library
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic knowledge Programming
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Basic knowledge of the BLoC
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
- The Flutter Provider Library: https://github.com/rrousselGit/provider
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Advanced
Description
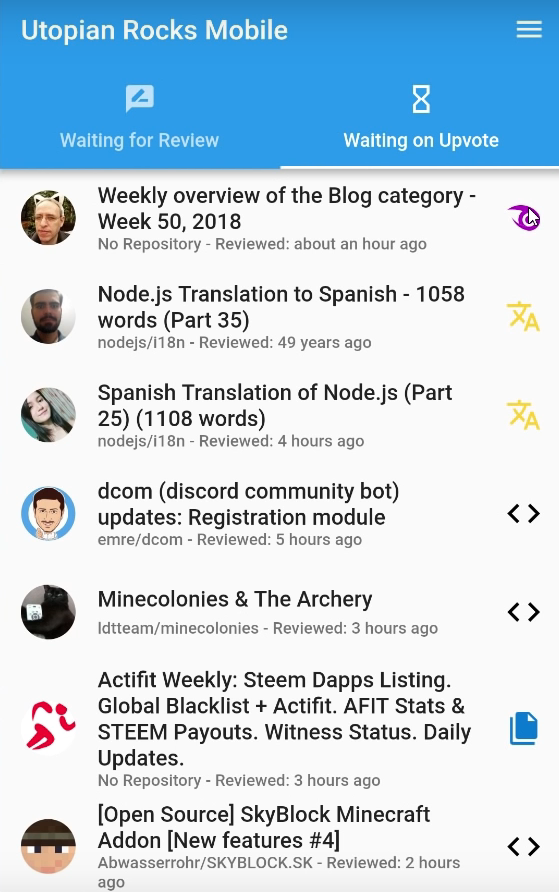
In this video we continue building the Utopian Rocks mobile application. Thus far we've mainly focused on the backend of the application. To allow the application to convey all of the information that we want, we need to change the aesthetics of the list tiles for each contribution. This includes adding minor font changes, category symbols, circular avatars, fuzzy timestamps and a gesture detector among a few other elements.
Expanding the Information of the Application
Much of the design for this application comes from the original utopian.rocks website. As such, it makes sense to recreate the layout and information displayed in the flutter application. This means that the application needs to access assets from both from network sources and local sources.

From left to right, the list tiles contain a circular avatar which is taken from the steemit photos CDN (content delivery network). This circular avatar uses a network image widget which is wrapped in a circular avatar widget. Adding a box decoration element is what allows us to create perfect circles out of these photos. Towards the middle, there is the text; this includes the title of the contribution, the repository and a fuzzy timestamp. On the far right, each contribution has a associated category icon which is fed into the application from a font file.
Using Fonts and Fuzzy Timestamps
Flutter doesn't have a decent way of working with SVG files. It does however, have a very nice engine for working with ASCII fonts and code-points. With this functionality, it makes sense to take SVG elements and convert them into a font. In the case of this application, each of the contribution category icons is in a font called utopicons.
The icons take the place of the capital A character all the way up to the Capital P character and this makes it easy for us to know which code-points to use.
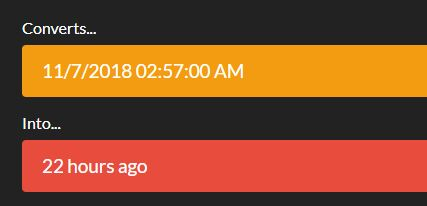
Along with this font family, we also want to use a library called timeago to create a set of fuzzy timestamps for each contribution on the list. This makes the timestamps that are being pulled from the utopian.rocks API more readable at a glance.

As pictured above, a longer timestamp showing the date and time can be shrunk down into a single number with a denomination. This timestamp is an approximation and as it grows and shrinks it moves up and down denominations.
The Source Code for this video may be found here: https://github.com/tensor-programming/utopian-rocks-demo/tree/tensor-programming-part-4
Video Tutorial
Curriculum
Related Videos
- Advanced Flutter Project - Setting Up the Basic Structure - Part One
- Advanced Flutter Project - Adding a Second BloC - Part Two
- Advanced Flutter Project - Best Practices - Generic BLoC Providers - Part Three
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Redux Todo App
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
