
Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn how to add a custom Icon to a Flutter App
- You will learn how to space out a horizontal application bar
- You will learn about local image assets
- You will learn how to filter through various stream events
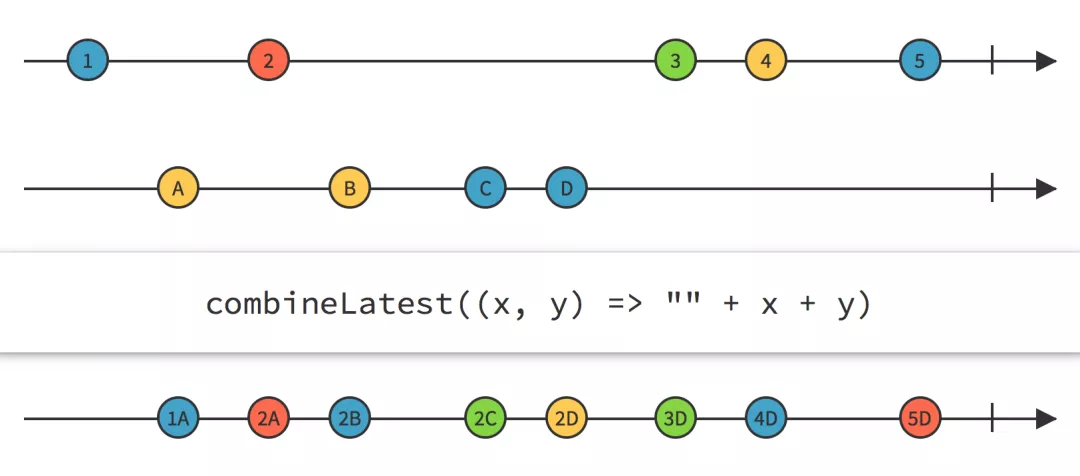
- You will learn how to combine streams to make new streams
- You will learn about the PopupMenuItem and the PopupMenuButton Widgets
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic knowledge Programming
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Basic knowledge of the BLoC
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
- The Flutter Provider Library: https://github.com/rrousselGit/provider
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Advanced
Description
In this video, we expand the Aesthetics of the application by adding the color theme, some images and a icon for the application launcher. We also expand the contribution BLoC so that the user can filter the contributions by category. This includes making a popup menu which the user can select the filters from and merging streams to build a new filtered results stream.
Overriding the Default Flutter Icon and Adding Local Images
There are various ways to override and implement a application launcher icon in flutter. The method of choice for this video is a library called flutter_launcher_icons. This library allows the developer to define various keys in the pubspec.yaml file or a separate .yaml file which define how the icon should look. This includes the ability to have multiple icons based on the platform and create dynamic backgrounds to fill in the gaps of the icon based on the size.
In the image above, you can see the application icon for this particular application. The icon uses an image that exists on the utopian.rocks website as a sort of branding. In this image, it just floats on top of the top application bar but in the application menu, the icon is surrounded by a white square background. This same image is used on the finished application bar for when the application is actually open.
Filtering Events and Combining Streams
Other than the Aesthetic tweaks that we made in this tutorial, we implement a filter system which allows the user of the application to filter the contributions by category. This system is important because it makes it easier to parse the data in the list view and find a specific contribution. There is already a stream in the contribution bloc which creates the general list view and so it is just a matter of augmenting that stream with the user events from interacting with a popup menu. This is achieved by Combining the two streams with a function.

The original results stream is paired with the user input streamsink and then pushed through a function called applyFilter. Because the PopupMenu widget returns strings which correspond with the various contribution categories, we can easily combine the two stream's events together to create a new stream called filteredResults. This new stream returns the filtered events according to the function's logic and we are able to replace the list view's stream with this new stream. With this change, are list view can now react to the user input on the PopupMenu.
The Source Code for this video may be found here: https://github.com/tensor-programming/utopian-rocks-demo/tree/tensor-programming-part-5
Video Tutorial
Curriculum
Related Videos
- Advanced Flutter Project - Setting Up the Basic Structure - Part One
- Advanced Flutter Project - Adding a Second BloC - Part Two
- Advanced Flutter Project - Best Practices - Generic BLoC Providers - Part Three
- Advanced Flutter Project - Adding Fonts and Fuzzy Timestamps - Part Four
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Redux Todo App
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
