
Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn about Scroll Controllers in Flutter
- You will learn about Tab Controllers in Flutter
- You will learn how to animate and automate scrolling and tabbing
- You will learn about the NestedScrollView widget
- You will learn how to use Slivers to create dynamic scrolling widgets
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A little understanding of animation
- Some understanding of navigation
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Intermediate
Description
Outline and Overview
In this Flutter Video Tutorial, we take a look at some of the more advanced concepts of the Scroll and Tab controller objects. We also take a look at the NestedScrollView widget; which allows us to safely embed multiple scrolling widgets into one another. We look at the SliverAppBar widget once again but this time we create our own scaffold with it. We also look at the jumpTo and animateTo methods on the controllers and how they can automate the movement between tabs and the scrolling of views.
Outline for this Tutorial
Controlling Movement and Animations with Controllers
Controllers are a central concept in the Flutter Framework and they are used in many design patterns in programming in general. Controllers are objects that allow the developer to programmatically interact with the actions of widgets. The controllers that we focus on in this tutorial are the TabController and the ScrollController.

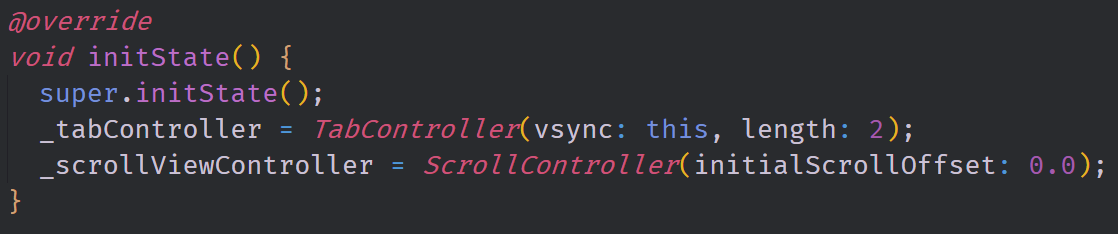
In this image, you can see the initState for our main state object in this application. We use this function to instantiate the two controllers. For the TabController, we need to setup the vsync and the length. For the scrollController we have the option of setting up the initialScrollOffset which defines where controller will start at.
Scrolling and Scrolling and Scrolling with Nested Scroll Views
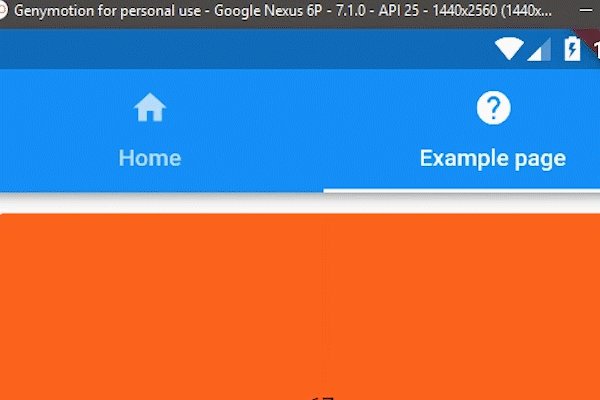
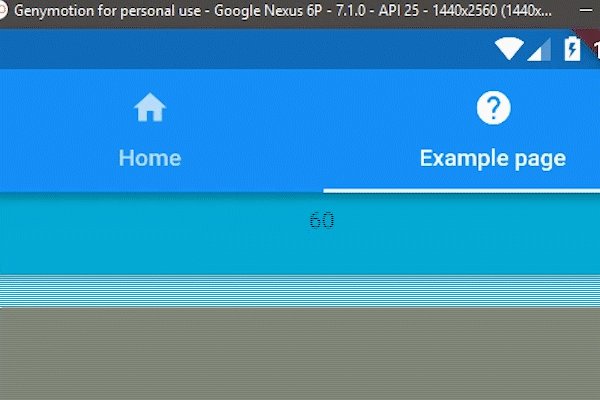
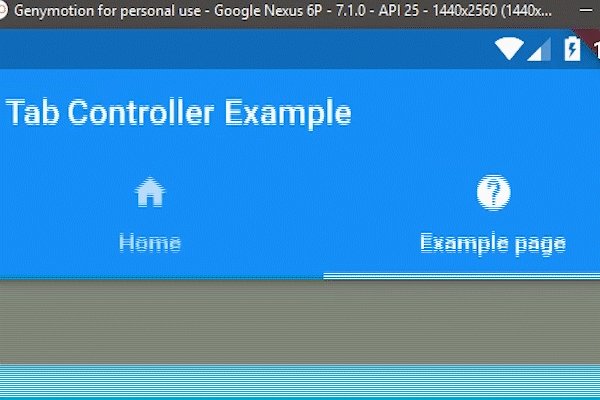
The ScrollController used in this application was mainly used to control the NestedScrollView Widget. This widget allows us to safely embed a scrolling widget into another scrolling widget and have the two widgets interact with one another. In our case, the NestedScrollView is used to collapse the SliverAppBar which sits at the top of our application's viewport.

On the second page of our application, we have an infinite ListView.builder widget. The SliverAppBar will only scroll down or up when the ListView.builder widget is at the top of its offset. When we use the ScrollController to programmatically change the offset of the SliverAppBar, the ListView.builder also is forced to scroll all the way to the top.
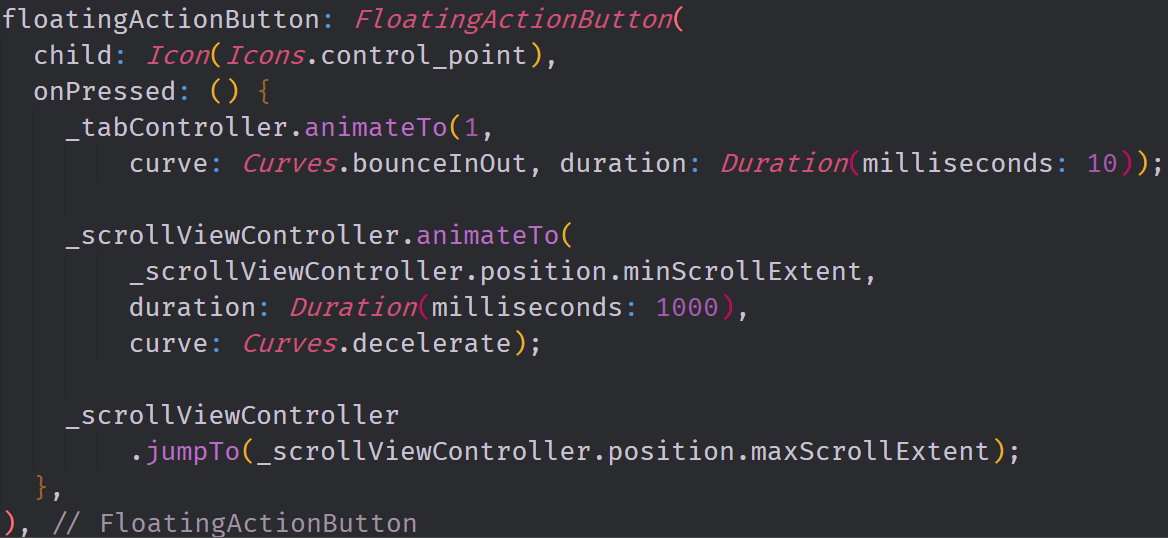
Tabbing and Scrolling With Buttons
Both our TabController and ScrollController expose a various array of methods which can be called to adjust their behavior and set their internal state. These methods are especially useful for when we want to specifically make the state of these widgets consistent or for when we want very specific behavior to occur. We can tab from one page to the next or scroll a widget to any offset that is in its range.

In the FloatingActionButton on this application, we call the animatedTo and jumpTo methods to specifically move our scroll and tab views to various states. The animateTo method will animate the view with a specified curve and duration. We are able to define a duration between the Scroll and Tab animation's maximum and minimum animations speeds. With the ScrollController we can bypass these speeds by using the jumpTo method which will move the scrolling view to the offset instantaneously and without an animation.
The source code for this project can be found here
Video Tutorial
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
- Working with Material Theme and Custom Fonts in Dart's Flutter Framework
- Using Cloud Firestore as a Realtime Datastore for CRUD with Dart's Flutter Framework
- Authenticating Users with Google Sign In and Firebase\Firestore inside of Dart's Flutter Framework
- Using the Elm Architecture or the MVU pattern with Dartea inside of Dart's Flutter Framework
- Using the BloC Pattern to Build Reactive Applications with Streams in Dart's Flutter Framework
- Building Immutable Models with Built Value and Built Collection in Dart's Flutter Framework
- Building Pure Dart Libraries and Packages for Dart's Flutter Framework
- Using Plugins to Interface with Android or iOS with Dart's Flutter Framework
- Using Firestore Storage and Caching Files inside of Dart's Flutter Framework
